Real Burger
Realtime food ordering using GraphQL and Elixir Phoenix.



Real Burger is a restaurant in Killorglin, County Kerry, Ireland.
In July 2020, they asked if I would take a look at their burgers.ie page, a wordpress site at the time.
By coincidence, at that time I happened to be reading "Crafting GraphQL APIs in Elixir with Absinthe" by Bruce Williams and Ben Wilson. This book uses a single example project throughout - the backend for an ordering system.
The Real Burger owners were happy and excited at the prospect of online ordering so they trusted me to rebuild their system from the ground up. For the next 3 months, I expanded on what the book taught me to create a full-featured online ordering system.
The backend is Elixir/Phoenix with GraphQL API (Absinthe) and Postgres for persistence. It is referred to as "the kitchen site". It requires password authentication and is mostly used on a handheld android device with attached thermal printer. It allows different users with different roles - employee, manager and dev.
The frontend is a "create-react-app" application which uses Relay to communicate using GraphQL protocol. It is referred to as "the customer site". It was designed to be mobile-friendly since that's how most people would be using it.
Here's how it works.
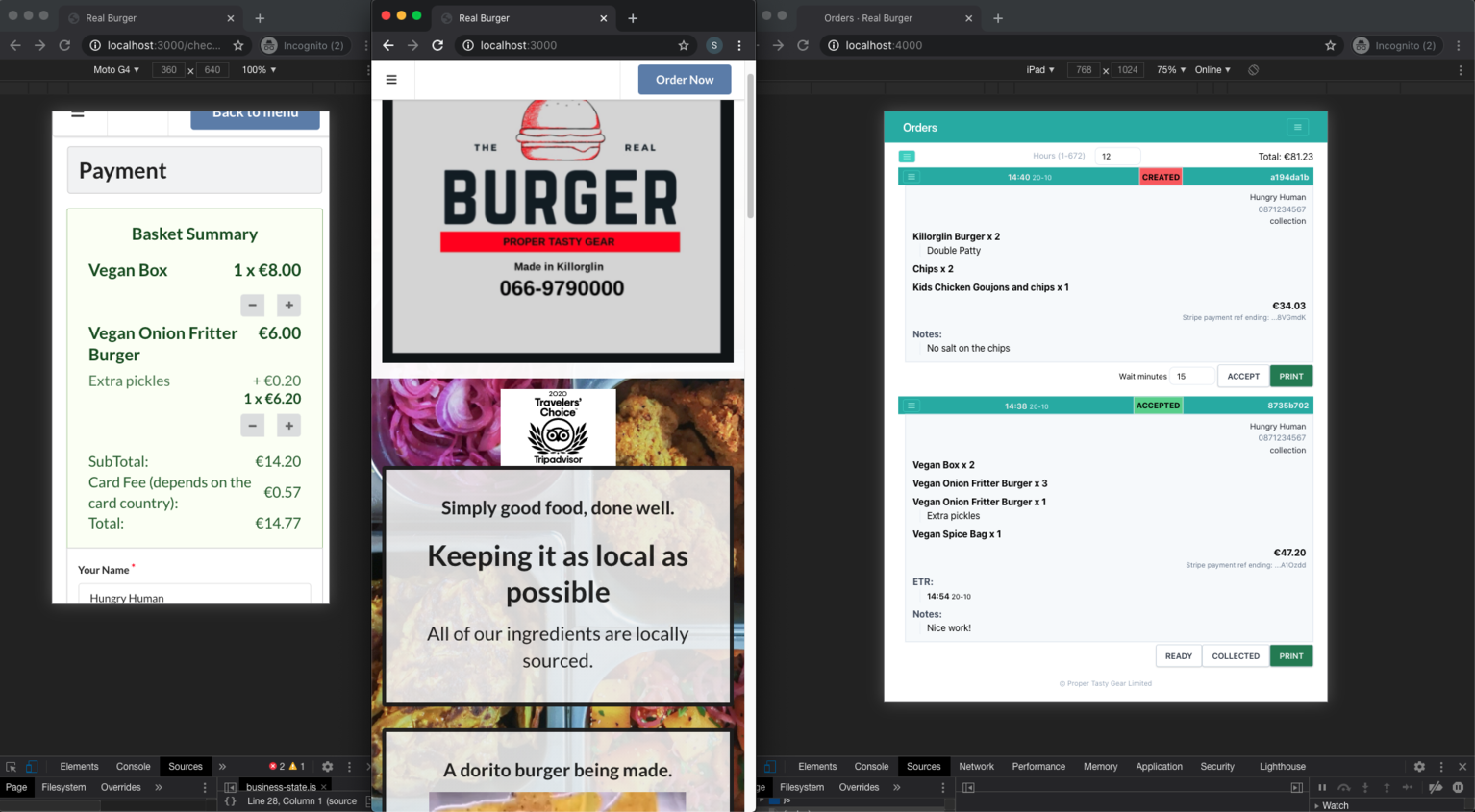
A customer visits the site and sees lots of nice UI, with several buttons urging them to the menu.
On the menu page, they can select and modify menu items.
In the checkout, they are given a clear breakdown of the gross and net costs of their order.
Payment is done using Stripe and the card fee is calculated to exactly offset Stripe's cut of the final tally.
After ordering, the customer has evidence of their order with a unique reference.
In the kitchen, the order appears with a loud notification sound.
Kitchen staff must specify a "waiting time" in minutes to accept the order.
The customer is notified of this and given an ETR (estimated time of readiness).
When the order is ready, kitchen staff can mark it as ready.
When the order is collected, kitchen staff can mark it as collected.
Kitchen staff can print the order docket at any time.
As well as collecting their order, customers can ask for their order to be brought to their table in O'Shea's bar (which is at the back of Real Burger) by specifying their table number.
Another feature is the ability to request home delivery by specifying a valid Eircode. Eircodes are an Irish postcode system that uniquely specify an exact domicile. A max distance of 6km is enforced using Google's Distance Matrix API. Deliveries appear on the kitchen site with a link to Google Maps directions, for convenience.
On the kitchen site, managers and devs can easily toggle on/off both online ordering and home delivery option.
The backend also allows manager and dev users to fully edit and customize the menu categories, items, mods and prices. These changes are reflected almost instantaneously on the customer site, no matter where they are in the UI, even when they are filling out the checkout form.
Finally, the backend allows manager and dev users to edit the regular opening hours of the business and any specific dates they will be closed, e.g. Christmas. These updates are also propagated immediately to the customer site.
The entire thing has lots of automated tests and simple deployment. The Elixir project is hosted on Gigalixir and the React app is hosted on Vercel.
You can see a brief video of how Real Burger works here: